Criar um site seguindo as boas condutas de um código baseado em elementos de um HTML semântico é uma das melhores praticas para que seu site tenha ótimos resultados, seja ele de performance ou SEO.
Portanto, nesse artigo vou te contar um pouco a como seguir as boas práticas através do maior construtor de sites do mundo. O Elementor PRO.
Guia de conteúdo
O Que É e O Que Signigifica o HTML Semântico?
Em poucas palavras o HTML semântico é uma forma de deixar o seu site com informações bem explicadas e organizadas para que todos os computadores e mecanismos de buscam consigam entender do que o seu site se trata, além disso, oferece uma maior acessibilidade para os leitores.
Sendo assim, seguindo uma estrutura semântica, o seu site será bem entendido e interpretado pelos maiores mecanismos de buscas da internet.

Por que o HTML semântico é recomendado?
O principal foco de criar um site semântico é fazer com que o desenvolvedor crie utilizando tags a partir do significado do documento.
Seguindo essa regra, todos os computadores e programas de acessibilidade irão ter uma facilidade maior de interpretar todas as páginas do seu site.
Antes do HTML semântico, muitos sites eram feitos por divs para dividir todos os conteúdos e classes. Isso de certa forma foi dificultando principalmente para pessoas com deficiência visual, afinal, o computador tinha dificuldades de interpretar o que estava sendo transmitido.
Principais Tags do HTML Semântico
Confira abaixo uma pequena lista das principais tags que você deve utilizar em seus projetos.
<HEADER>
A sua principal função é passar para a máquina que o header é o cabeçalho do site, onde nele pode ter um h1, sub-título, banner, botão, formulário, etc.
Utilizando por muitos desenvolvedores para incluir logos e a tag de navegação, cujo seu nome próprio é a <nav>.
Muitos confundem com o <head> mas a <header> tem características completamente diferente.
<NAV>
A nav ela foi feita exclusivamente para adicionar os menus interativos, como, por exemplo, aqueles links que ficam no topo da página e quando o visitante clica ele é redirecionado para outras páginas. Pode ser a página de um produto, serviço, contato, sobre nós, etc.
Caso queira, ela pode ser utilizada mais de uma vez na mesma página.
<SECTION>
Sem dúvidas é a preferida de muitos desenvolvedores de sites. A section ela defini todas aquelas seções de conteúdo, principalmente para dividir melhor ele e todos os outros que vem em seguida. Além de deixar organizado, ela facilita a estilização do site na hora que for usar o CSS.
<ASIDE>
A tag <aside> é ideal e perfeita para separar conteúdos que ficam na lateral do seu site, utilizada principalmente para quem curte adicionar um menu na lateral do site.
Ela é perfeita para passar aos mecanismos de buscas que o seu site contém informações complementares nas laterais, seja ele uma nova atualização ou até mesmo anúncios.
<ARTICLE>
Article é usada apenas para inserir artigos ou post de artigos que contém dentro da sua página. Sendo assim, se o seu site tem um texto externo ou algum tipo de referência, a tag article é perfeita para separar as informações das demais.
<MAIN>
A mais importante e que deve ser utilizada com maior cautela. A main ela é usada para incluir o conteúdo principal do seu site, portanto, ela só pode ser utilizada uma única vez em cada página.
Preferencialmente utilize o main para apontar o conteúdo de maior relevância, seja ele uma imagem, texto, links, etc.
Tudo isso deve está incluída na tag main.
<FIGURE>
Tag <figure> é muito usada para inserir algum tipo de figura que chame atenção e que seja de uso exclusivo na página. Como, por exemplo, um gráfico feito a partir de imagens, folder, etc.
<FOOTER>
Aposto que você conhece e já usou muito ela. A tag footer é utilizada especialmente para ser usada no rodapé do seu site ou no rodapé de artigos. Muitos desenvolvedores usam para inserir links, endereço, informações de contato, data da criação do conteúdo, autor, etc.
É Obrigatório Usar O HTML Semântico?
Bem, obrigatório seria uma palavra muito forte. Mas digamos que seja a sua melhor forma de se diferenciar dos concorrentes e destacar o seu site no Google.
Facilitando todos os computadores, software e mecanismos de buscas a entenderem de fato do que se trata o seu site e qual é o principal fator para que ele seja útil aos usuários.
Afinal, o que o Google busca é literalmente entregar a melhor experiência para o usuário e a melhor acessibilidade para todos que buscam por uma informação.
- HTML Semântico deixa o seu site mais;
- Site mais organizado;
- Facilita a acessibilidade para deficientes visuais;
- Aumenta as chances de ranqueamento no Google;
- Aumente a compressão dos navegadores e mecanismos de buscas;
- Etc.
Como Usar O HTML Semântico no Elementor PRO?
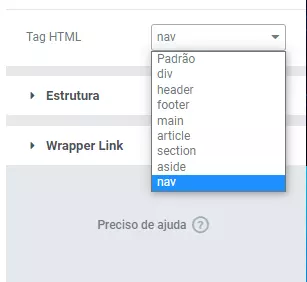
A melhor forma de usar as boas condutas de desenvolvimento web é adicionando as tags manualmente na própria opção que o Elementor PRO disponibiliza no momento em que você está criando seu site.
Todas as principais tags semânticas são disponibilizadas pelo Elementor PRO no canto esquerdo das configurações.

Contudo, analise bem as explicações de cada tags e utilize aquela que faça total sentido no seu site. Caso não saiba qual usar, deixa a padrão.
Entretanto, dê preferência naquelas de maior importância para os seus clientes e visitantes.
HTML Semântico É Importante Para o SEO?

Com certeza absoluta, afinal, tudo que o Google quer é entender bem o seu site e todos os conteúdos contidos nele. Seja lá um banner, imagem, texto, tabela, etc.
Quanto mais o Google sabe sobre o seu site, maiores são as chances dele divulgar para pesquisas relacionadas ao seu conteúdo.
Aumentando também as chances de se manter bem ranqueado nos resultados de pesquisas.
Mas como a semântica irá ajudar no SEO?
A principal forma de melhorar a visibilidade do seu site para os principais mecanismos de buscas da internet, é passar para eles todos os elementos semânticos descritos conforme a estrutura da tag. Incluindo as seções e contêineres utilizando palavras-chave para fazer com que o navegador saiba distinguir e passar aos mecanismos como a página é desenvolvida e organizada.
Lembre-se que os robôs não enxergam, eles apenas leem o código. Portanto, dentro desses códigos é onde iremos passar todas as informações que eles precisam para entender a página e o que está descrito nela.
Sendo assim, ele saberá qual parte é o menu, onde fica a navegação, quais são os tipos de seções que tem no site, onde fica o rodapé, etc.
Eventualmente que essas informações não irão por si só ser o responsável em fazer com que seu site receba mais tráfego.
O que faz o seu site ter mais tráfego é o conjunto dessas pequenas ações e alterações, onde o intuito é sempre deixar a sua estrutura segundo as normas e regras dos principais mecanismos de buscas da internet.
Conclusão e Considerações Finais
É bem comum utilizar construtores de sites caso você não tenha conhecimento em fazer um site baseando totalmente nos códigos. Porém, o erro que muitos cometem é de esquecer de utilizar funções que seriam utilizadas de maneira obrigatória em um desenvolvimento prático de um web site.
Não é atoa que muitos sites feitos no Elementor Pro tem dificuldades de se posicionarem bem no Google, afinal, eles não seguem as normas básicas de otimização e semântica que o Google pede.
Espero que após ler esse artigo você entenda de uma vez por todas a importância em criar um site se baseando na semântica e código limpo. Dessa maneira além de sair na frente de todos os seus concorrentes, seus resultados serão satisfatórios a longo prazo.