
Designer Responsivo O Que É e Na Prática atualmente é OBRIGATÓRIO a utilização de um Web Site Responsivo.
Pelo simples fato da grande massa popular utilizar smarthphone, tablet e computador.
Aparelhos essenciais para a população. Afinal aonde você vai encontra alguém utilizando um desses três.
Mas você sabe O Que É Designer Responsivo?

Guia de conteúdo
Designer Responsivo O Que É e Na Prática
Tudo isso surgiu quando o crescimento de dispositivos móveis disparou e continua disparando, lançando produtos com tamanhos de telas variadas.
Principalmente tablets e celulares, aparelhos menores que qualquer um pode ter.
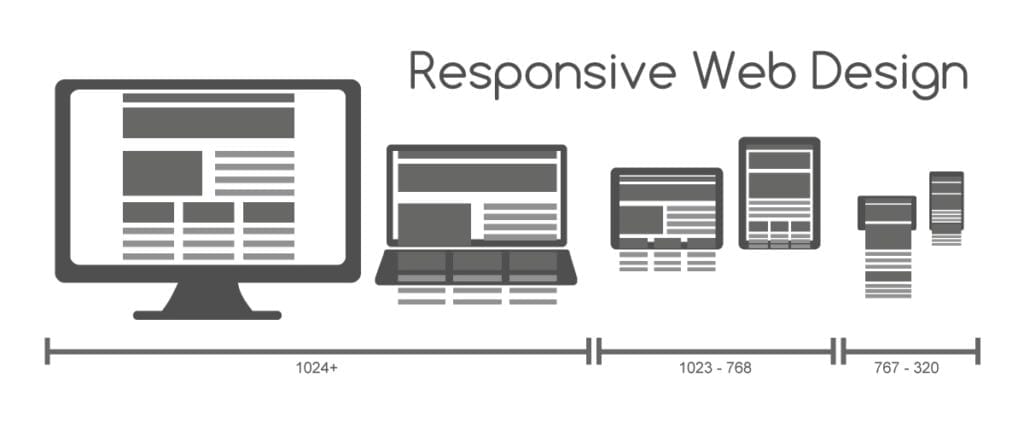
A pouco tempo atrás sites só eram criados com resoluções maiores, a famosa 1024 x 768 sendo a mais utilizada por todas e que resolvia todos os problemas.
Mas tudo mudou, hoje você consegue acessar um site diretamente da sua Smart TV de 50 / 60 / 70 polegadas. Antes isso era impossível.
Consegue acessar do seu Smartphone e tablet, e vê todos os sites adaptados de uma forma legal, atraente e muito organizada.
Isso por causa da Responsividade.

Designer Responsivo Na Prática
A prática do Designer Responsivo é fazer um site organizado para todas as resoluções de telas disponíveis no mercado.
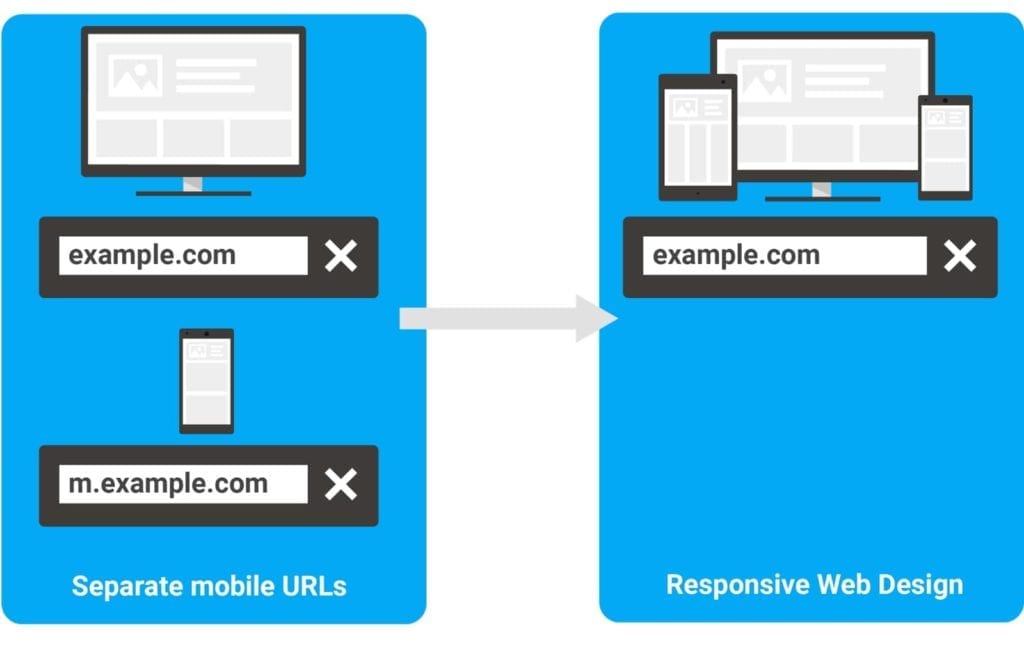
Isso evita o programador de criar um site separado, então ele cria dois sites em apenas um, utilizando um comando dentro do código.
Porém existe alguns problemas que não podem deixar de ser citado.
Quando você decide criar um site responsivo, é necessário preparar um plano e criar um layout diferente para cada dispositivo.
Que no caso é Smartphone, Tablet e Desktop.
Pois as imagens realmente precisam ser adaptadas, juntamente com o texto e os títulos.
Pelo simples fato de melhorar o carregamento e diminuir o peso das imagens.
Assim o visitante navega de uma forma tranquila e sem se estressar.
Google e O Designer Responsivo
Para o SEO um site responsivo tem grandes chances de se destacar ou alcançar rapidamente a primeira página de pesquisa do Google.
O Google sempre irá indicar conteúdo de qualidade.
Ou seja, se um site de qualidade tem várias versões diferentes para cada dispositivo.
Ele será premiado e adicionado na primeira página de pesquisas relacionadas ao assunto.
Pois ele irá entender que o seu site tem grande potencial de atingir públicos diferentes, seja ele no celular ou computador.
E a Google indica que você apenas use uma linha de código chamado media queries, sendo assim ele saberá que é um site responsivo.
Como Fazer Um Site Responsivo?
Creio eu que assim que você soube todas as vantagens de ter um site responsivo.
Está empolgado em começar a adaptar ou criar o seu.
Se você já tem um site e queira deixar ele responsivo, o seu trabalho será um pouco maior.
Mas é pra isso que existe os frameworks para ajudar e agilizar todo o seu processo de reestruturação.
Frameworks são linhas de códigos já prontas que te ajudam e muito a resolver seus problemas.
E aqui estão alguns dos 3 melhores sites de frameworks da atualidade.
Entendendo o Designer Responsivo
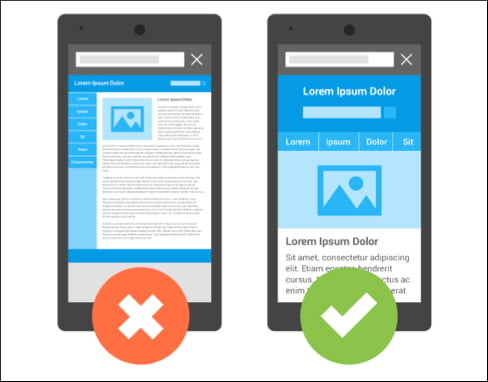
Agora pra você entender de vez, irei mostrar algumas imagens esclarecedoras.

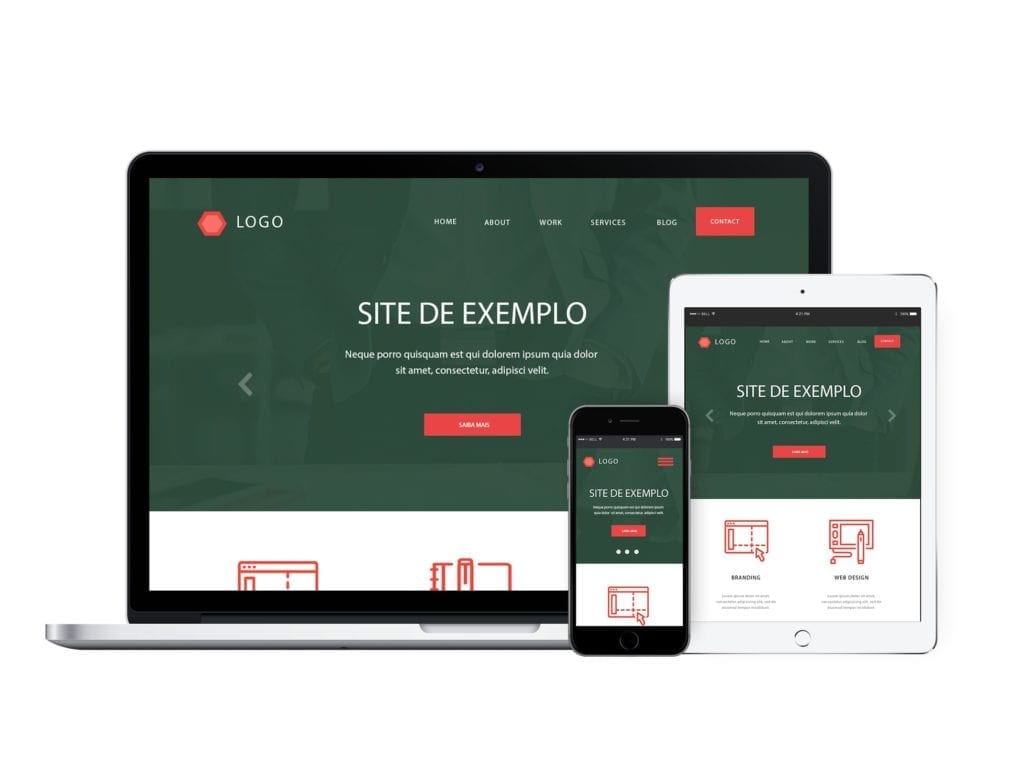
A foto acima mostra como um site é adaptado para cada dispositivo de acesso.

Uma simples foto com todas as alterações feitas e alteradas em cada um.

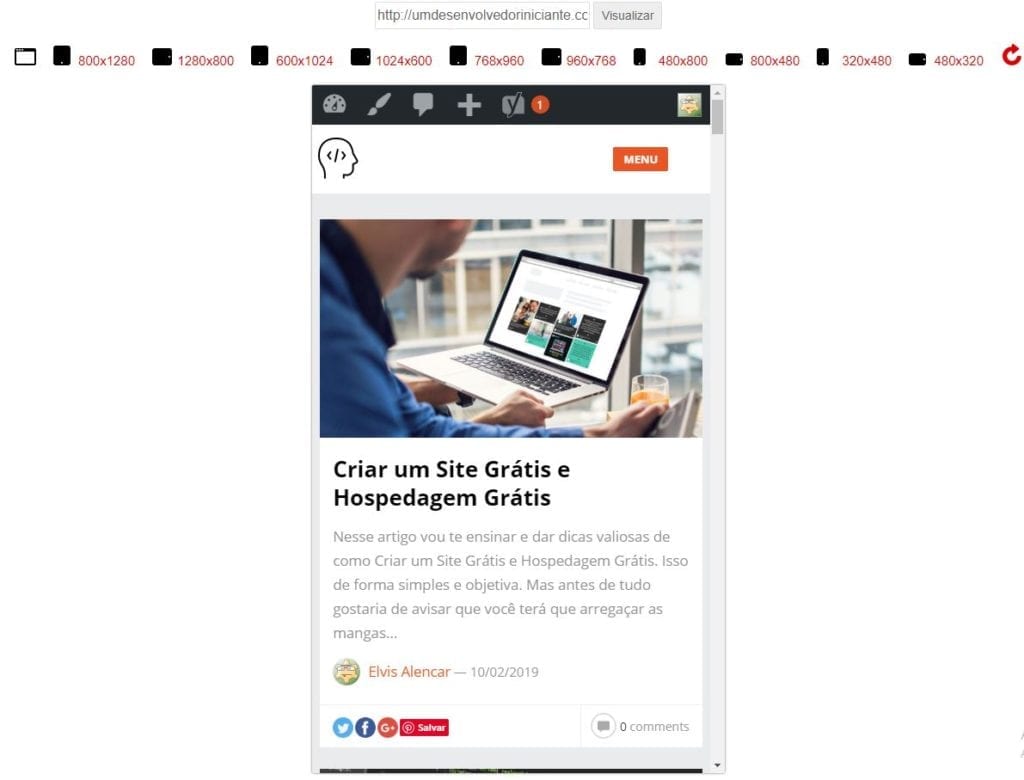
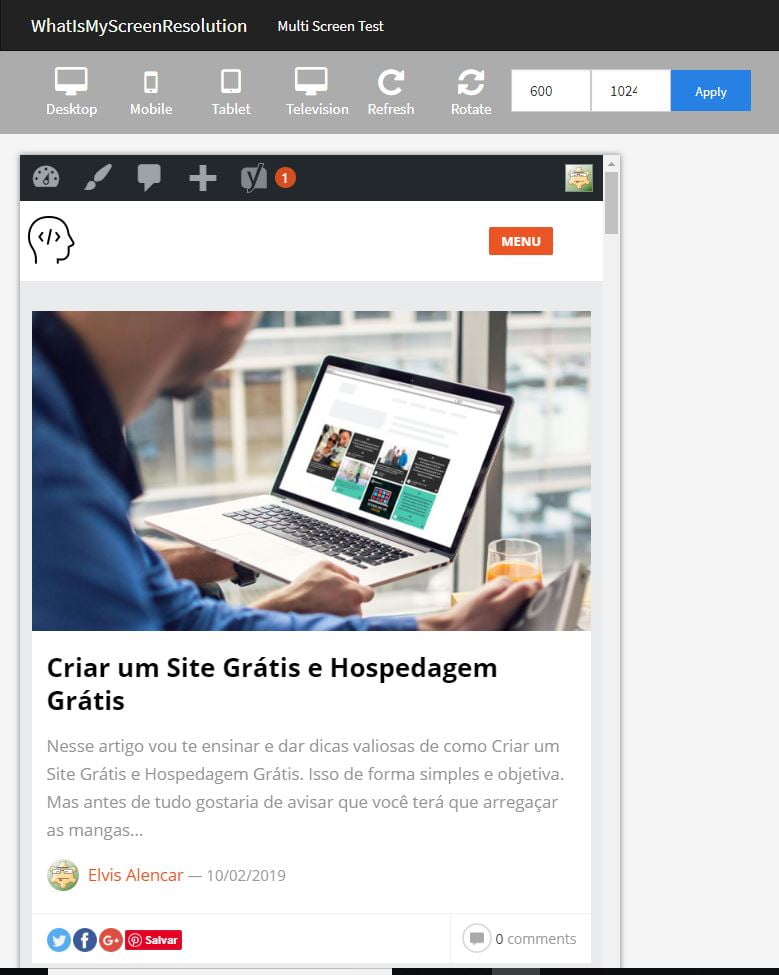
Como Saber Se Seu Site É Responsivo
Existem vários sites onde executam e mostram essas informações, porém vou deixar 3 confiáveis pra você realizar o teste.
O próprio Google oferece essa ferramente.



Aprenda A Criar Sites Responsivo
Você pode criar um site responsivo mesmo sendo um iniciante.
Nesse curso básico você irá aprender a criar um site do zero e completamente responsivo.
Assistir gratuitamente no Youtube.
Acima de tudo espero ter te ajudado de alguma forma, e ter lhe mostrado as vantagens de ter um site responsivo.
Dessa forma você pode adaptar ou aprender e melhorar seu site para atrair cada vez mais visitantes e possivelmente clientes.
Qualquer dúvida estou a disposição.




[…] Responsivo : Além disso tenho um artigo onde resumo tudo sobre o design responsivo e a sua importância na […]