Nesse artigo você sairá daqui com 4 projetos fáceis em HTML e CSS para treinar, praticar e colocar em ação tudo que você aprendeu em seus estudos.
Seja através de um curso pago ou de um curso gratuito no Youtube.
Caso queira saber mais informações sobre cursos e como praticar HTML e CSS, recomendo a leitura desses artigos abaixo:
Guia de conteúdo
- Praticar HTML e CSS de maneira eficaz
- Que projetos da pra fazer com HTML, CSS e Javascript?
- 1. Criar uma landing-page para um profissional autônomo
- 2. Recriando outros sites da internet
- 3. Criar uma página de captura
- 4. Criar um site com várias páginas
- DICA EXTRA e ÓTIMA: Sites e serviços gratuitos de domínio e hospedagem
- Posicionando seu projeto em HTML e CSS no primeiro lugar no Google ou Bing
- Faça cursos de programação que tenham muita prática
- Considerações finais aos projetos em HTML e CSS
Praticar HTML e CSS de maneira eficaz
Todos esses projetos abaixo podem ser feito no mesmo dia e em questão de horas.
Inclusive, caso tenha dificuldade em estudar da maneira correta ou ficar perdido em assuntos envolvendo o HTML e CSS.
Recomendo fortemente que veja esse vídeo onde o Leonardo te conta o melhor passo-a-passo para estudar qualquer tipo de linguagem de programação do jeito certo.
Sairá desse vídeo com o melhor mapa de estudos nas principais linguagens, facilitando o aprendizado em qualquer curso ou tema dev.
Afinal, o treinamento que você está assistindo ensina basicamente todas as funções e códigos que são utilizados nesses sites abaixo.
Sendo assim, a minha recomendação é que antes de começar a assistir as aulas, seja de qual curso for, mentalize agora mesmo como você quer criar seu primeiro site em HTML e CSS.
Apenas imagina a estrutura, os botões, títulos, chamadas, etc.
Acredite, isso irá te ajudar mais ainda a manter a sua mente clara e focando especialmente em concluir esse projeto.
Para facilitar ainda mais o seu aprendizado, eu resolvi colocar todos os projetos que eu mesmo fiz em cada uma dessas dicas.
Tenho certeza que por mais simples e fácil que ele seja, você vai conseguir ter ótimos resultados.
Outra coisa bem importante, é que quando eu estava no mesmo nível que o seu, eu segui exatamente esse mesmo cronograma de estudos e praticas no desenvolvimento web.
Agora vamos deixar de conversa e focar no que realmente importa.
Que projetos da pra fazer com HTML, CSS e Javascript?
Então pessoal, apenas com o HTML, CSS e Javascript conseguimos fazer diversos tipos de projetos que sejam úteis para o usuário. Principalmente se o seu site tiver algo que faça com ele se sinta intuitivo em realizar, como por exemplo um conversor de moedas, calculadora, etc.
Isso é feito apenas com HTML, CSS e Javascript.
No entanto, o mais indicado para um iniciante é começar por sites que sejam simples e com total possibilidade de adicionar pequenas linhas de código de Javascript. Uma simples animação de entrada, um objeto se mexendo, etc.
É o que explica muita das vezes o Leonardo Scorza da Onebitcode.
Onde ele busca trabalhar sempre com projetos extensos e que passe para o aluno as infinitas possibilidades que apenas esses três conjuntos são capazes de realizar.
Mas nesse artigo eu busquei selecionar e indicar projetos exclusivamente em HTML e CSS, para treinar e praticar tudo aquilo que você estudou na teoria ou pesquisou no Google.
Afinal, HTML e CSS é a primeira etapa antes de decidir ir para uma linguagem real de programação.
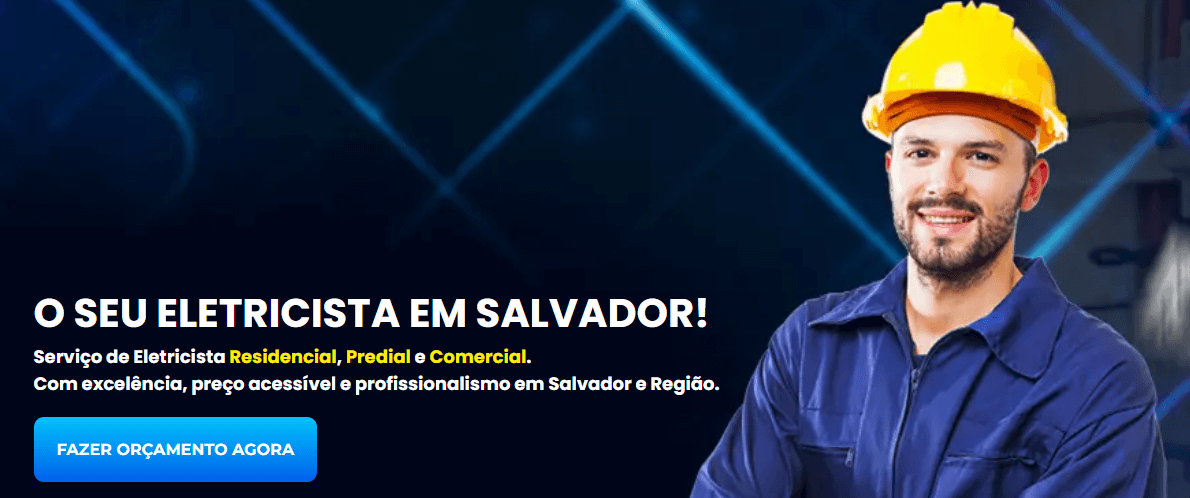
1. Criar uma landing-page para um profissional autônomo

Sim, sem dúvidas esse será um projeto que você além de treinar poderá até vender esse site.
É claro que vai depender de alguns fatores e o principal dele é de não fazer o site de qualquer jeito.
Afinal de contas, caso você resolver vender não será interessante entregar um projeto de qualquer jeito para um profissional da área.
Mas, porque criar uma Landing Page?
Ao criar uma landing page você saberá exatamente todas as principais funções do HTML e CSS em conjunto.
Entre elas estará a questão das cores, organização, texto e posicionamento de cada elemento.
Fazendo com que você entenda de uma vez por todas como é realmente feito diversos sites na internet e até mesmo aqueles simples que podem ser desenvolvidos no Elementor PRO.
Portanto, colocar em prática todo esse conhecimento em uma landing page, fará com que os seus estudos sejam mais acelerados e sempre conforme o mercado.
Isso pelo simples fato de que cada dia que passa mais profissionais entenderam que se eles não estiverem na internet, continuarão tendo dificuldades para ofertar o seu serviço.
Por isso que você tem que treinar os seus conhecimentos com projetos reais e que possam ser usufruídos por alguém.
O que de fato é aprendido nesse projeto?
Segue abaixo alguns conhecimentos que serão adquiridos no decorrer do projeto.
- Trabalhar bem o cabeçalho de um site;
- Vai aprender a organizar e adicionar informações no rodapé do site;
- Corrigir e organizar botões, títulos e descrições;
- Aprenderá o básico de SEO (Search Engine Optimization);
- Saberá exatamente a organizar e separar cada tipo de seção;
- Vai conhecer o básico de uma sequência de informações que devem ser adicionadas em uma landing page;
- Trabalhará com diferentes tipos de fontes e vai entender como combinar cada uma delas;
- Conhecer e entender como será a função de cada cor, seja em um botão ou na seção do site;
- Alinhamentos de itens;
- Preenchimento de margens;
- Vai aprender a importância de utilizar outros sites para adicionar informações externas na landing page;
- Foco total em entender bem e praticar o link externo;
- Divisão de imagens e organização com tamanhos em seções distintas;
- Etc.
Tudo isso será aprendido neste projeto, independente de qual grau será a dificuldade da sua landing page.
Sendo assim, gostaria de te mostrar que esse projeto eu tenho no meu canal do Youtube e te ensino passo-a-passo.
2. Recriando outros sites da internet

Essa é mais uma forma que eu indico e com ela eu aprendi demais assim que eu estava iniciando o meu aprendizado em HTML e CSS.
Em praticamente todos os projetos feito em HTML e CSS essa dica estará sempre no topo, afinal, ela é uma das mais fáceis que todo iniciante pode fazer.
Pelo simples fato de evitar com que a pessoa tenha que ter alguma ideia ou uma pequena pitada de criatividade.
A única coisa que ele precisa fazer é ir no Google e encontrar um layout que seja de fácil reprodução, tirar print e copiar.
Adicionando é claro todos os códigos de acordo com cada seção e de preferência descobrir a fonte e cores que foram utilizadas no site.
- Extensão para descobrir o nome de qualquer fonte da internet;
- Extensão para descobrir as cores de qualquer site da internet.
Fazendo todo esse processo você vai copiar de maneira perfeita qualquer layout da internet.
O que da para aprender nesse tipo de projeto?
Conforme você vai copiando o layout, no meio do caminho terá alguns percalços e para resolver a maioria deles você terá que ler o código.
Ou seja, simplesmente saberá a importância em utilizar o “inspecionar elemento” que daqui em diante ele será o seu guia.
Nele, além de saber qual código foi utilizado, você pode testar o seu próprio código dentro do inspecionar elementor e ver como ele se comportou neste layout que está sendo copiado.
Entretanto, o layout que você está copiando deverá ser de um site que já esteja hospedado na internet, dessa forma fica mais fácil o aprendizado e o uso correto da ferramenta.
Por outro lado, caso seja apenas uma imagem, você terá que recorrer ao Google e fóruns da internet em busca da solução do seu problema.
Essa segunda opção é ótima porque você já vai treinando gradualmente o seu “auto-didata” que é extremamente importante não só na programação, mas para a vida.
Lá no meu canal do Youtube, também tem uma playlist especial onde desenvolvemos o site da Nubank com HTML e CSS puro.
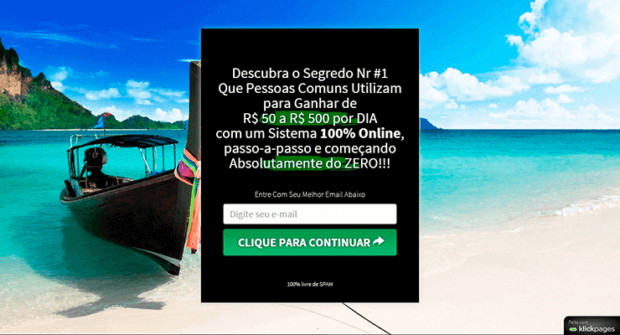
3. Criar uma página de captura

Esse projeto ele bem fácil e o nível de dificuldade é considerado 1, porque a única coisa que você vai fazer é adicionar um botão, vídeo ou imagens no site.
Tudo isso na primeira dobra e sem a necessidade de adicionar informações complexas ou algo do tipo.
Fora que também você pode trabalhar o site de duas únicas formas.
- Tudo alinhado ao centro;
- Ou uma dobra dividida ao meio organizando as informações em cada local.
A grande maioria das páginas de capturas da internet elas são desenvolvidas com todos os elementos posicionados ao centro.
Onde dessa forma fica fácil tanto para o desenvolvedor e também ao visitante que acessou aquela página.
Fazendo com que de forma imediata ele consiga analisar todas as informações e características daquela página.
Incluindo o ponto principal de uma página de captura, que é o formulário para ser adicionado as informações e o botão para enviar.
- Nome;
- E-mail;
- Telefone.
São informações extremamente úteis e fará com que o recebedor tenha em mãos uma boa forma de entrar em contato com aquele visitante.
Afinal de contas, o dono está entregando algo de interesse dele e ele precisa entregar essas informações para receber o material.
Vale ressaltar, que na grande maioria dos casos, o visitante não pode adicionar um e-mail falso, afinal, para receber o material ele terá que validar aquele e-mail.
O que da para aprender nesse projeto?
Nesses projetos em HTML e CSS baseado em captura de informação e e-mail, você vai aprender três coisas importantes.
- Criação de formulário;
- Códigos para validar as informações adicionadas no formulário;
- Integração do formulário com o e-mail marketing.
Ou seja, isso nada mais é que mais um projeto feito na realidade e que muitas empresas estão utilizando.
Sendo assim, o mais importante é que você vai aprender a questão de validar e integrar o formulário com o servidor do e-mail marketing.
Não ficará preso apenas ao código em HTML e CSS, e sim outros se baseando na leitura do website recebedor das informações.
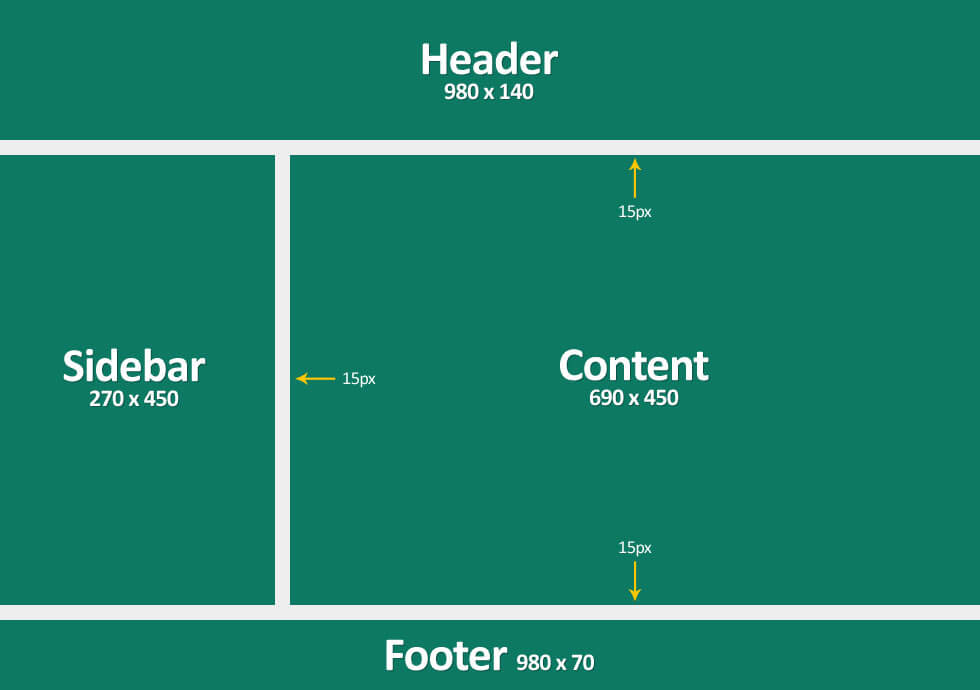
4. Criar um site com várias páginas

Logo em seguida, após ter feito alguns desses projetos citados acima, esse será o momento perfeito para você desenvolver um site em HTML e CSS com várias páginas.
As páginas que eu me refiro são páginas como:
- Sobre a empresa;
- Contato;
- Nossos Franqueados;
- Etc.
Página web nesse estilo, ou seja, na grande maioria dos estilos que existem atualmente.
Quando se referimos á landing page, estamos nos referindo á uma página de aterrissagem, ou seja, uma página inicial com todas as páginas externas incluída em uma só.
E quando falamos de um site com páginas, a referência é que todas as páginas estarão separadas de acordo com o seu objetivo.
No final das contas, você aprenderá a criar vários sites dentro de uma única estrutura.
Além disso, irá utilizar praticamente todos os recursos aprendido em projetos anteriores.
DICA EXTRA e ÓTIMA: Sites e serviços gratuitos de domínio e hospedagem
Sim, pessoal, eu te mostrei as principais dicas e ideias de como começar hoje mesmo os seus projetos em HTML e CSS, mas o que adianta criar esses projetos e não colocar ele no ar? Correto?
Então meu caro amigo(a), quero te indicar alguns serviços gratuitos onde você irá hospedar seus projetos de graça e sem precisar comprar um domínio ou um plano de hospedagem.
Nesse caso, o seu projeto poderá ser visto por outras pessoas e você pode testar a responsividade deles em diferentes aparelhos, seja em um notebook, tablet, celular, etc.
Isso fará com que você encontre erros e corrija o mais rápido possível.
Caso queira saber a importância de adquirir ou começar hoje mesmo a aprender a configurar uma hospedagem, eu fiz um artigo falando sobre alguns dos 3 principais serviços de hospedagem grátis, acredito que nele você irá entender o motivo de aprender desde cedo a configurar e como ele pode te ajudar a testar os seus projetos de forma profissional.
Freenom
No Freenom você irá cadastrar o seu domínio de graça, geralmente o domínio ficará disponível durante 1 ano. Tempo ideal para testar vários aprendizados e colocar seus amigos para avaliarem ou encontrarem um erro.
Infinity Free
O Infinity Free será o site onde você vai criar a sua hospedagem de graça e chamar o DNS do seu domínio, ou seja, esse site será a plataforma que você irá colocar todos os arquivos dos seus projetos, todas as páginas, imagens, etc. Sem pagar nada a mais por isso. 100% de graça.
Meu parceiro(a), boa sorte e sucesso!!
Posicionando seu projeto em HTML e CSS no primeiro lugar no Google ou Bing
O que adianta você fazer um projeto em HTML e CSS e não posicionar no Google?
É claro que a indicação desse artigo é focado exclusivamente em você ao menos tentar vender esse site para algum profissional autônomo ou qualquer outro negócio físico, isso é completamente possível, porque eu mesmo já fiz, ensinei e postei lá no meu canal do Youtube, nessa playlist eu mostro o passo-a-passo completo.
A intenção desse artigo é te mostrar que mesmo sendo um completo iniciante, desenvolvendo um site minimamente ideal, você consegue vender ele por um preço irrisório e deixar os seus clientes na primeira página de resultados do Google.
No entanto, lembre-se, que essa estratégia é focada exclusivamente para nichos específicos, onde eles são poucos explorados no seu bairro, município ou capital.
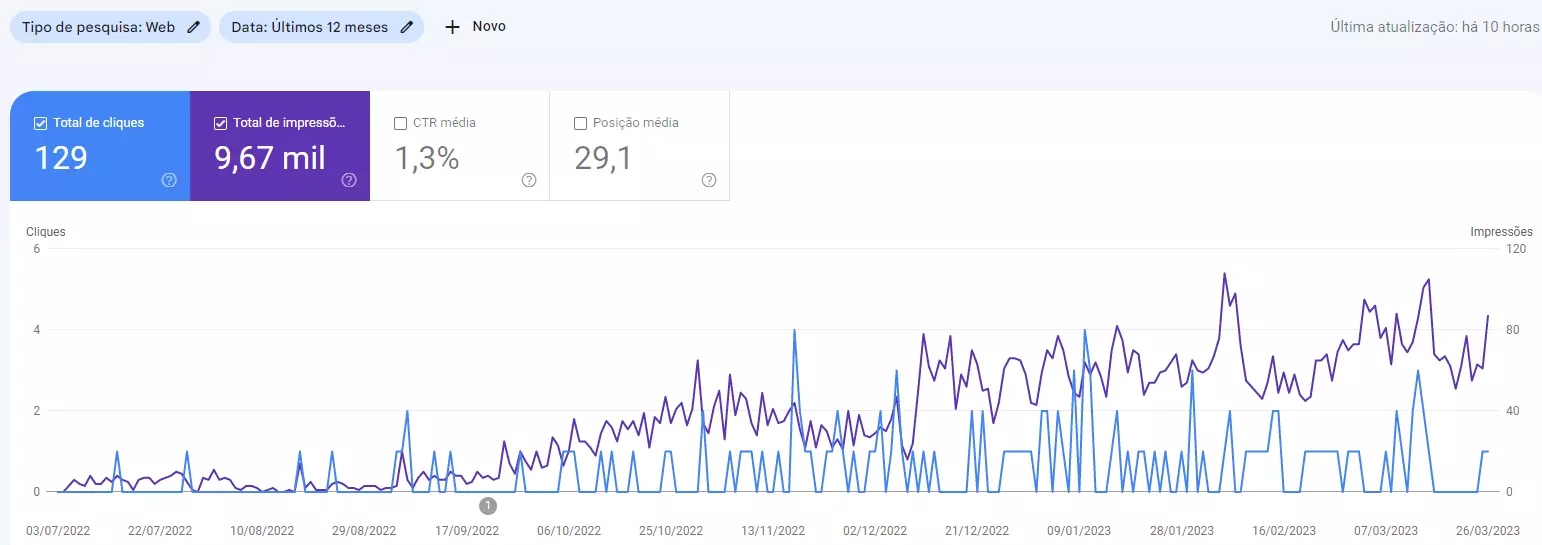
Note que no vídeo acima eu consegui posicionar esse nosso projeto sem gastar um real em anúncios e em Salvador, não é atoa que todos os dias eu venho recebendo contatos de leads qualificados (tive até que retirar meu número do site).

Note que mesmo sem atualização, o nosso projeto ainda continua bem posicionado para diversas palavras-chave fundo de funil no Google.
Para saber mais sobre essa estratégia, eu compartilhei no artigo onde falo sobre dicas e estratégias para posicionar um site em HTML e CSS no Google.
Sendo assim, essa é mais uma boa forma de você ver que sim, é completamente possível mesmo sendo iniciante criar projetos úteis para outras pessoas e lucrar com esse serviço.
Faça cursos de programação que tenham muita prática
Outro ponto bastante importante e que vai acima de tudo te ajudar de forma acelerada, é você comprar um curso de programação que seja prático.
Infelizmente já vi na internet muitos cursos que se dizem ensinar programação, porém, ensinam 90% teoria e apenas 10% prática.
Sendo que o ideal é ao contrário.
Portanto, nunca se esqueçam disso e busquem efetuar a compra de um treinamento onde 99% dele é prático.
Como por exemplo o Curso de Programador Profissional do Léo Scorza.
Onde ensina de modo prático a criar e desenvolver projetos reais focado exclusivamente no mercado de trabalho nacional e internacional.
Vale muito a pena conhecer ou até mesmo começar o Curso Gratuito que ele disponibiliza para quem deseja começar na programação do jeito certo.
Considerações finais aos projetos em HTML e CSS
É muito importante que você coloque em prática pelo menos uma dica desse artigo.
Eu sei exatamente que no início é um pouco difícil ter ideias e colocar o nosso conhecimento em prática.
Mas como você mesmo viu, eu dei diversos tipos de exemplos e citei até mesmo os projetos que eu ensino no meu canal do Youtube.
Que eu recomendo demais que você veja e eu garanto que lá você vai aprender bastante coisa relacionado á HTML e CSS.
Colocando em prática todos os seus conhecimentos, facilitará demais o seu aprendizado e até mesmo novas ideias que podem ser desenvolvidas com o que você sabe.
Dessa forma, fica aqui o meu agradecimento para todos que leram até o final e que curtiram todas as ideias desses projetos em HTML e CSS focado para o nível iniciante.