
Saiba Como Deixar O Site Mais Rápido e fique a frente dos seus concorrentes, nesse artigo irei te dar as principais dicas e formas de você colocar em prática hoje mesmo e deixar o seu site mais rápido.
Por que deixar o site mais rápido e como isso pode melhorar meu SEO ? Pois bem, a primeira coisa que fazemos é ir no Google e pesquisar, isso indica que queremos achar o mais rápido possível a informação que estamos procurando.
Agora imagine você clicar em algum artigo e esse artigo simplesmente demora mais de 10 segundos para ser acessado ?
Isso é uma péssima experiência para o usuário, e o Google está sempre de olho com os seus robozinhos trabalhando 24 horas por dia sem nenhuma interrupção.
Além disso, ele irá perceber que os seus visitantes estão saindo do seu site antes mesmo de conseguirem acessar a página.
Aos olhos do Google isso é PÉSSIMO! Indicando assim que o seu site além de ter uma péssima experiência para o usuário, ele pode achar também que o seu conteúdo não é bom o suficiente para ser ranqueado.
Guia de conteúdo
- Saiba Como Deixar O Site Mais Rápido De Uma Vez Por Todas
- 1)Formato Das Imagens do Seu Site
- 2) Utilize CDN
- 3) Defina Todas as Dimensões De Suas Imagens
- 4) Otimize Todas as Imagens
- 5) Reduza o Tamanho Dos Códigos
- 6) Reduza O Número de Plugins
- 7) Ative o Cachê Em Seu Site
- 8) Escolha Um Bom Serviço de Hospedagem
- Conclusão de Como Deixar O Site Mais Rápido
Saiba Como Deixar O Site Mais Rápido De Uma Vez Por Todas
Sabemos que somos impacientes, e eu tenho certeza absoluta que você alguma vez já deixou de acessar um site por que ele era muito lento.
Calma, eu sei exatamente como é a sensação de impaciência e não tiro sua razão.
Afinal de contas, se o dono do site não teve a audácia de deixar o site dele acessível e rápido, o que podemos fazer ?
Exatamente, acessamos outro artigo, obtemos a informação e saímos felizes.
E pra não acontecer isso com você, vou deixar abaixo algumas das principais dicas e informação que a Google e muitos outros profissionais de SEO indicam.
1)Formato Das Imagens do Seu Site

Todos nos sabemos a importância do uso de imagens em qualquer site.
O que não podemos esquecer é que antes de enviar essa imagem para o servidor, é necessário que ela seja redimensionada e leve.
Isso tudo é claro vai depender do formato, e o mais utilizado em sites é o JPEG.
Porém, o Google começou a recomendar que o melhor formato para imagens na web seja o formato WebP.
A única dificuldade é que alguns navegadores não conseguem reconhecer esse formato e nem mesmo alguns dispositivos mobile.
Fazendo com que muitos desenvolvedores ainda utilizem o JPEG como formato de imagem.
Assim que os navegadores e dispositivos mobile começarem de fato a reconhecer o WebP como formato de imagem, será recomendável utilizar.
Então fique atento e procure sempre deixar suas imagens com uma boa qualidade e leve ao mesmo tempo.
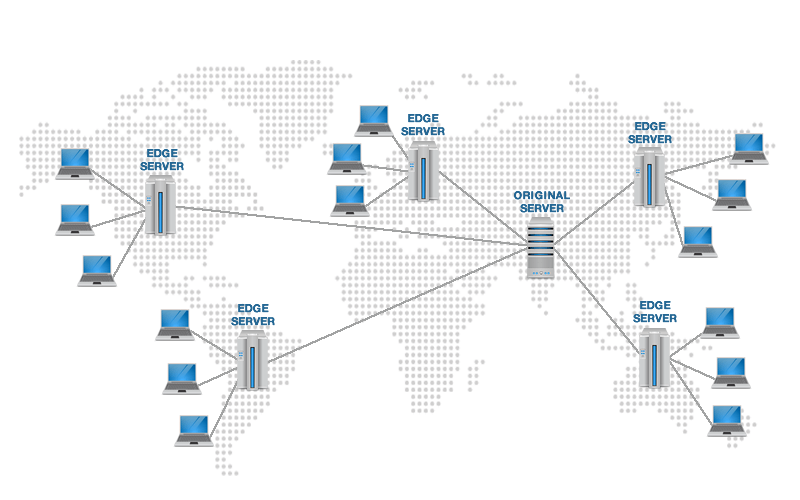
2) Utilize CDN

CDN nada mais é que uma Rede de Distribuição de Conteúdos, uma rede de vários servidores posicionados de forma estratégica que facilitam uma entrega rápida de recursos e dados da internet para o mundo todo.
Ou seja, ele irá guardar as informações em cachê, e dependendo da sua localização geográfica, sempre irá existir um servidor por perto.
Sendo assim, esse servidor conseguirá de forma ágil e instantânea lhe entregar o conteúdo sem nenhuma dificuldade.
Reduzindo a latência e os dados que são trafegados na rede.
Além de deixar uma ótima experiência para o usuário, o Google também irá lhe recompensar por isto.
Deixando seu site mais perto da primeira página de pesquisa.
Porém, sempre procurando deixar seu site cada vez mais rápido e mantendo sempre a qualidade de informações e conteúdos nele divulgado.
Então antes mesmo de começar o seu projeto, é ideal que tenha em mente qual CDN contratar e começar a escalar seu site cada vez mais rápido.
3) Defina Todas as Dimensões De Suas Imagens

Na dica de número 1, foi recomendável escolher o melhor formato das imagens.
Nesse caso, o formato além de ser muito importante, pode se tornar mais ainda se todas as imagens do seu site tenham o mesmo formato e as mesmas dimensões.
Como por exemplo a altura e largura.
Porém nem sempre costumamos fazer isso, sendo assim, caso seu site tenha sido criado direto no código, procure especificar o tamanho de width e height direto no código.
Dessa forma os navegadores conseguiram definir as informações com mais agilidade.
Caso você tenha um blog, procure por Plugins que faça esse tipo de redimensionamento, além de ser fácil, afinal de contas as imagens serão redimensionadas de forma automática.
Um dos melhores plugins que faz esse tipo de processo é o Smush.
4) Otimize Todas as Imagens

Mais uma vez estamos nos referindo á imagens, isso mostra que realmente ela é uma das grandes vilãs de sites lentos.
Porém na dica de número 4, é relacionado á todas as otimizações.
Mas calma, ela é a mais fácil de todas.
Isso por que existem sites que façam isso de forma simples e eficaz.
Basta você acessar qualquer site de otimização de imagem, enviar a imagem e ele irá comprimir e basta você realizar o download e hospedar em sua hospedagem, seja ela uma hospedagem grátis ou paga.
Segue a lista de alguns dos principais sites de otimizações de imagens.
Faça isso sempre quando for upar uma imagem em seu site.
5) Reduza o Tamanho Dos Códigos

Calma! Eu sei o que você deve tá pensando, mas não se refere á reduzir suas linhas de códigos.
E sim retirar todo o espaço em branco.
Também para esse tipo de tarefa existem sites que façam isso.
Dessa forma todo o seu código será comprimido sem nenhuma alteração, a única coisa que será feita é a retirada de todos os espaços em brancos.
6) Reduza O Número de Plugins

Essa dica é mais para quem costuma utilizar o WordPress.
Porém muitos acabam utilizando uma infinidade de Plugins sem necessidade.
E o que é pra ser algo bom acaba se tornando algo difícil.
Afinal de contas, quando qualquer pessoa for acessar o seu site, ele terá que aguardar o carregamento completo de todos os plugins.
Levando em consideração que cada plugin é um processo diferente, alguns carregam rápidos e outros lentos.
Procure utilizar sempre plugin que de fato seja de extrema utilidade.
Ou até mesmo procure um plugin que ofereça diversas funções em apenas uma instalação.
7) Ative o Cachê Em Seu Site

Outra informação útil e que não podemos deixar de falar é sobre o cachê.
Quando a gente acessa um site, todos os elementos da página são guardados em nosso disco rígido.
Graças ao cachê de armazenamento, isso acontece para quando formos acessar o mesmo site, ele simplesmente irá acessar mais rápido.
Afinal de contas já acessamos ele uma vez, e todos os elementos já foram baixados e armazenados em nosso servidor.
Então não tem necessidade disso ser feito novamente.
30 componentes leva em média 3 segundos para ser baixado.
- Documento HTML
- Folhas de Estilos CSS
- Javascript
- Imagens
Tudo é salvo quando acessamos qualquer site hospedado na internet.
Além de ser importante, você pode até mesmo definir um limite para que todos os elementos do seu site seja salvo no cachê do visitante.
Para ativar o cachê de armazenamento em seu site, basta digitar no Google ” habilitador cachê + o nome do seu serviço de hospedagem “.
- Habilitar cachê Hostgator ( exemplo )
Siga todas as orientações e habilite essa importante função.
8) Escolha Um Bom Serviço de Hospedagem

Sem dúvidas assim que você colocar todas essas dicas em ação.
Tenho certeza absoluta que o seu site irá ficar numa velocidade melhor que a sua atual.
Algumas dicas podem parecer besteira, mas acredite, elas fazem uma grande diferença.
A diferença irá se tornar maior ainda quando você for escolher qual será a sua hospedagem.
Existem atualmente 6 tipos de hospedagem de sites.
Recomendo que você acesse aqui os principais tipos de hospedagem de sites.
Assim que você ler o artigo citado acima, escolha uma empresa que possa lhe entregar o melhor suporte.
Atualmente são várias empresas que realizam e fazem esse tipo de serviço, escolha uma do seu agrado.
Uma boa hospedagem ajuda demais em todo o processo de criação e mudança de um novo site ou blog.
Sites que já utilizei e tive zero problemas.
Conclusão de Como Deixar O Site Mais Rápido
A resposta foi dada e esclarecida focando sempre nos principais aspectos e olhos do Google.
Não é certeza que todas as dicas acima irá funcionar de forma imediata.
O Google recebe novos sites a cada dia e fica difícil realizar um processamento em massa.
Afinal de contas e obviamente que todos criam um site com o objetivo de irem para a primeira página.
Portanto saiba de ante mão que todos estão nesse exato momento procurando as principais dicas e formas de como melhorar o desempenho do site.
Então não deixe pra fazer depois, faça o quanto antes e com toda a certeza você irá colher os resultados.
De tal forma que irá correr cada vez mais em busca de melhorar o desempenho do seu site e do site dos seus futuros e atuais clientes.
Veja Também : Como Criar um Site Grátis com Hospedagem Gratuita




[…] Saiba Como Deixar O Site Mais Rápido […]