
Recentemente o Google anunciou o INP(Interaction to Next Paint) que nada mais é a medição completa de todas as interações que um usuário fará no seu site. Ou seja, todas as suas páginas precisarão estar com uma interatividade padrão e acessível ao visitante, tendo o mínimo de delay possível.
Entenda neste artigo tudo que você precisa saber sobre o novo INP do Google.
Guia de conteúdo
- O que é o INP(Interaction to Next Paint)?
- Como funciona a medição INP do Google?
- Tipos de interação que serão observadas pelo INP do Google
- Por qual motivo o Google decidiu implantar o INP?
- Qual uma boa pontuação do INP para meu site ou loja virtual?
- Devo começar a otimizar meu site para o INP?
- Como otimizar meu site para o INP do Google?
- Resolvendo o problema do novo INP do Google
O que é o INP(Interaction to Next Paint)?
Como o próprio nome já diz “interação para a próxima leitura” é a medição completa do seu site de acordo com cada ação que um usuário fará dentro dele. Ou seja, se um usuário clicar em um link interno para o seu site, esta interação precisa ter uma resposta rápida conforme as solicitações do Google.
Algumas dessas interações são:
- Carrosséis de imagens dentro do seu site, principalmente em lojas virtuais;
- Interação em slides de depoimentos, imagens, dashboards, etc;
- Opções de interatividades ocorridas dentro da sua página, como, por exemplo, o preenchimento de um formulário que em seguida é confirmado numa página de obrigado;
- Interação com um dashboard dentro do seu site, artigo ou página em específica;
- Calculadora de frete, também importante em lojas virtuais;
- Adicionar um produto ao carrinho;
- Remover um produto do carrinho;
- Etc.
Todas essas interações serão contabilizadas nesta nova métrica do Google.
Como funciona a medição INP do Google?

A medição ela é iniciada assim que o usuário clica em um determinado elemento interativo, cuja próxima atualização é a exibição de outro elemento, ou uma nova interface para o usuário. Nesse caso, é completamente normal ocorrer pequenos atrasos, que chamamos de delay.
No entanto, no novo INP do Google, serão baseados em 3 componentes:
- Atraso de entrada: que nada mais é o carregamento completo de todos os elementos interativos do seu site;
- Tempo de processamento: onde esse tempo é a execução dos elementos, inclusive os em Javascript;
- Atraso na apresentação: onde haverá uma recalculação do layout da página de acordo com todos os elementos carregados anteriormente.
Tudo isso será analisado por esta nova métrica.
Tipos de interação que serão observadas pelo INP do Google
De acordo com o próprio Google, estas serão as únicas observações analisadas pelo Interaction to Next Paint.
- Cliques com o mouse;
- Tocar em um dispositivo com tela sensível ao toque (como, por exemplo, rolagem no mobile, cliques em elementos, etc);
- Pressionar uma tecla em um teclado físico ou na tela (como, por exemplo, você apertar o espaço/setas cima-baixo e ver o comportamento de interação dentro da página).
Foque em otimizar para essas observações.
Por qual motivo o Google decidiu implantar o INP?
90% do tempo do usuário é gasto após o carregamento de uma página. Sendo assim, é de extrema importância entender como um determinado site trabalha na exibição deste conteúdo.
Afinal, um dos principais fatores de ranqueamento do Google é a experiência do usuário. Fazendo com que ele se sinta satisfeito em todas as etapas de navegação, evitando ao máximo uma má experiência.
É normal que algumas interações possam demorar, porém, essa demora tem que ser a mínima possível.
Portanto, um dos principais motivos da implantação do novo INP em março de 2024 é fornecer uma interação mais curta possível para todas as ações que um usuário fazer no site.
Exemplo prático do INP:
- Note que no primeiro elemento ocorre um delay, enquanto no segundo elemento essa exibição é quase que instantanea.
Levando em consideração essas informações divulgadas pelo Google, se na sua página contém elementos de exibição ao usuário, faça o teste você mesmo e veja se as respostas são rápidas ou tem delay.
Qual uma boa pontuação do INP para meu site ou loja virtual?
O Google sabe que nem todos os donos de sites possam manter suas estruturas em hospedagens caras ou em servidores de alta qualidade. Afinal, esses serviços são cruciais para que você ofereça a melhor experiência para todos aqueles que vão acessar sua estrutura. Seja para conhecer os seus serviços ou efetuar uma compra.
Pensando nisso, o Google informou esses dados abaixo:
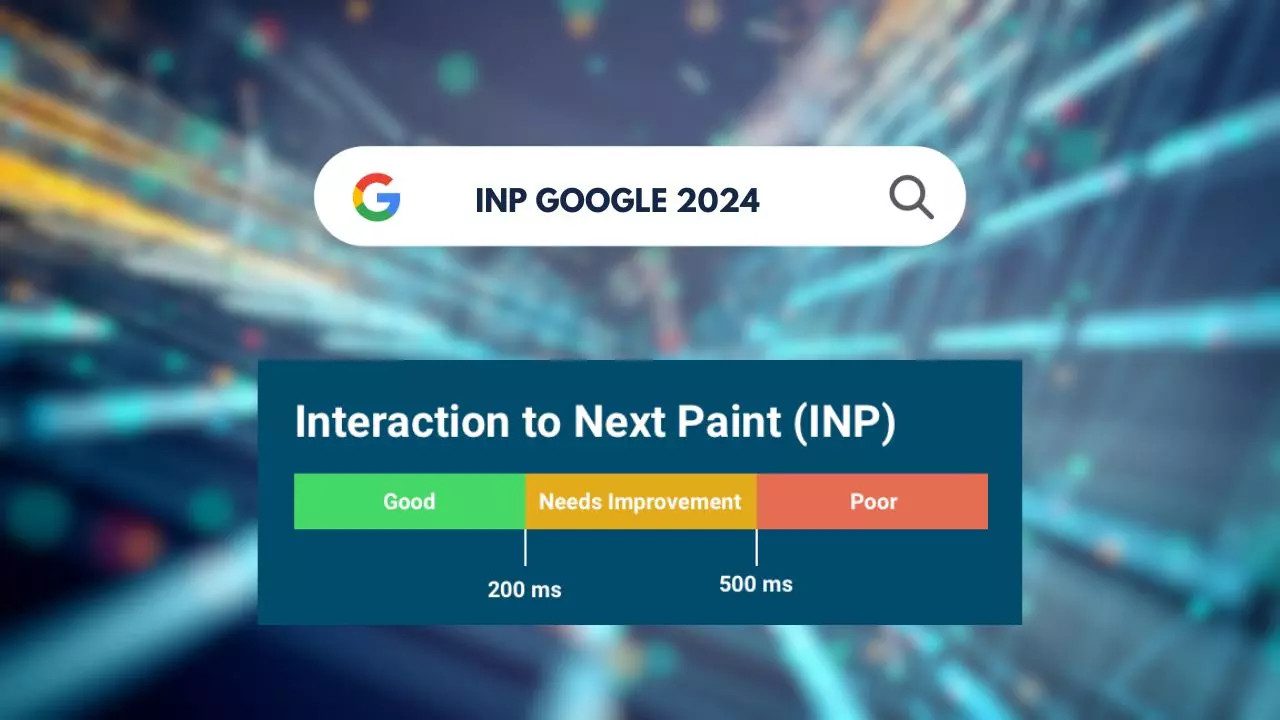
- Abaixo de 200 milissegundos significa que a sua página tem uma boa capacidade de resposta e entrega a interação necessária para o usuário;
- Acima de 200 milissegundos ou abaixo de 500 milissegundos significa que a capacidade de resposta do seu site precisa ser melhorada e otimizada;
- Acima de 500 milissegundos significa que a sua página tem uma péssima experiência do usuário e todos que acessam sua estrutura tem dificuldades de obter informações precisas ou confirmações necessárias.
Você pode fazer esses testes no próprio Google Page Speed e analisar quais são os pontos que estão atrasando o INP.
Devo começar a otimizar meu site para o INP?

Apesar dessa nova implementação começar a valer em Março de 2024. É ideal e recomendável que você já inicie o processo de otimização, afinal, o próprio Google já começou a enviar e-mails e avisos no Google Search Console de links que precisam de otimização.
Nesse caso, muitos dos seus concorrentes nem sequer devem saber dessa informação.
Portanto, quanto mais rápido você otimizar seus sites, mais rápido serão as chances de entregar uma experiência melhor aos seus usuários e potencialmente, impactar de forma positiva suas classificações nos resultados de pesquisa da plataforma.
Como otimizar meu site para o INP do Google?
Para otimizar seu site ou loja virtual para o novo INP do Google é necessário otimizar todos os pontos necessários abordados no Google Page Speed. Após essa coleta de informações disponibilizada no relatório, você deve se esforçar para uma interação que seja no máximo de 200 milissegundos.
Dependendo do seu site ou plataforma de loja virtual, nem sempre terá opções de muita interação, nesse caso, você precisa apenas otimizar o máximo dela ao invés de todas. Busque sempre otimizar as principais.
No próprio Google Page Speed Insights já é possível analisar o INP de alguns sites da internet, nesse caso, esses sites muitos das vezes já eram muito bem otimizados para o Core Web Vitals e todas as suas principais métricas de velocidade.
No entanto, em alguns sites é possível ver uma negativa nesse teste.
Confira abaixo algumas melhorias que você pode fazer para se adequar ao INP do Google:
Atualize seu plano de hospedagem
Com um plano de hospedagem melhor ou de preferência um cloud, ou VPS que são facilmente encontrados na Hostinger, você tem boas chances de ter um tempo de carregamento mais rápido.
Utilize um CDN em seu site
O CDN é um grupo de servidores distribuídos geograficamente em vários locais do mundo. Dessa forma, independente de onde a pessoa estiver, o seu site ficará posicionado no servidor mais próximo daquele usuário.
Aumentando assim a velocidade de resposta, reduzindo o consumo da largura de banda e evitando qualquer tipo de má experiência em suas aplicações.
Evite qualquer tipo de script desnecessário
Quando você possui em seu site uma grande quantidade de scripts, você está atrasando ainda mais a página, evitando com que a interação seja ativa ao usuário. Alguns desses scripts são:
- Muitos anúncios;
- Botões de compartilhamento;
- Vídeos incorporados, etc;
Por mais que seja útil e torne seu site interativo, quando você exagera na quantidade, isso acaba prejudicando seu site. Portanto, a indicação é que use, porém, com moderação.
Minimize seu CSS
Em uma das nossas aulas de HTML e CSS para o site do eletricista, eu mostrei como é feito a minificação de um código em HTML e CSS. E isso é extremamente importante, que além de ser útil ao seu site, pode ser feito mediante plugins de cache ou até mesmo um único plugin para seu site.
Adie o Javascript
Adiar o Javascript é melhorar o tempo de interação do usuário, afinal, é difícil interagir com um site enquanto esse elemento está sendo carregado. Portanto, é importante que você solicite o adiamento de certos elementos para que ele seja carregado depois de um curto período.
Melhore o tempo de cache do seu site
Através do plugin de otimização em que você esteja usando, selecione um tempo médio que você deseja que o cache do seu site fique salvo no servidor. Dessa forma, quando ele for acessar em outro momento, mas dentro do período selecionado, carregará mais rapidamente.
Defina dimensões de atributos de qualquer mídia
Qualquer imagem ou mídia que for incluída no seu site, tente deixar ao máximo uma dimensão pré-determinada do arquivo. Dessa forma, o navegador saberá exatamente quanto espaço os elementos vão ocupar na página. Isso ajuda demais o INP do Google, afinal, antes mesmo deste elemento carregar, a pessoa pode clicar e ir de fato para o caminho desejado.
Suba suas imagens otimizadas
Imagens é um ponto forte em qualquer tipo de site, afinal, eles deixam a navegação fluída e interativa com o usuário. No entanto, caso você suba uma imagem grande ou de alta qualidade, ela irá afetar o carregamento do seu site e todos os outros elementos dentro dele.
Sendo assim, antes de subir uma imagem para seu site, busque otimizar diminuindo o tamanho e em um formato adequado. Sendo JPEG progressivo ou WEBP.
Defina elementos de anúncios em um espaço reservado
Em alguns temas de WordPress, é possível reservar um local para que os anúncios sejam exibidos. Quando você faz isso, evita que os anúncios apareçam do nada enquanto o usuário estiver navegando pelo seu site.
Estes são alguns dos principais pontos abordados e que podem ser facilmente otimizados por você ou sua equipe de desenvolvedores.
Resolvendo o problema do novo INP do Google
Após ter realizado todas essas otimizações acima e ter feito o teste de validação no Google Page Speed. É hora de acessar o seu Google Search Console e iniciar a validação dessas informações, nesse caso, em até 31 dias o Google poderá ter uma base diária dessas informações e corrigir o erro de INP do seu site.
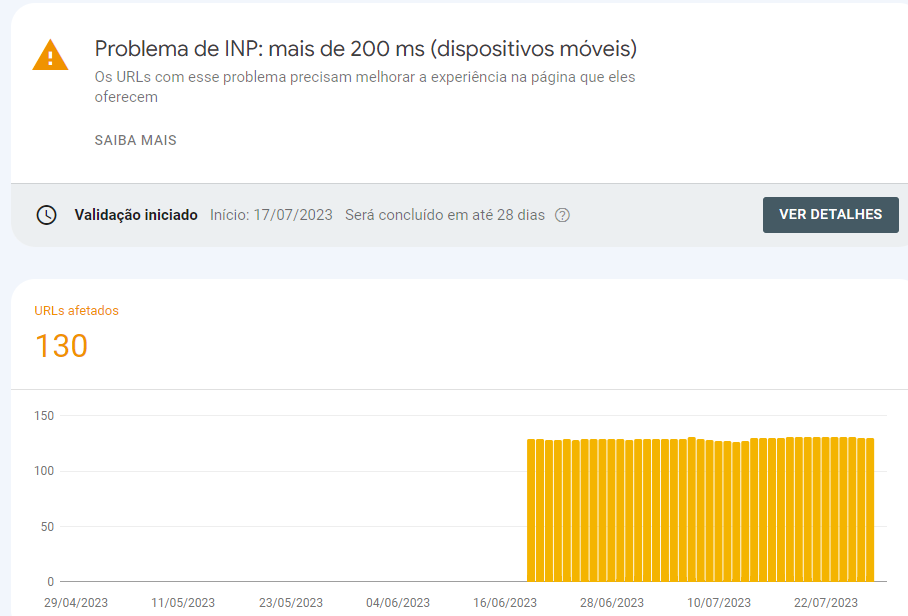
Como podem ver abaixo, o meu blog tem problemas de INP em mais de 120 url’s. Assim que recebi este aviso, comecei imediatamente a realizar todas as otimizações necessárias.

Outro ponto que devemos ter atenção, é que para o Google analisar e verificar se realmente seu site segue as boas práticas. É necessário aguardar um tempo mínimo de 28 dias.

Em breve trago atualizações sobre essas otimizações que foram realizadas no site de modo geral.
Enquanto isso, você precisa se atentar aos pontos e realizar o mais rápido possível a otimização INP do seu site ou loja virtual.



